Written by
최태열
on
on
CSS3
CSS 응용
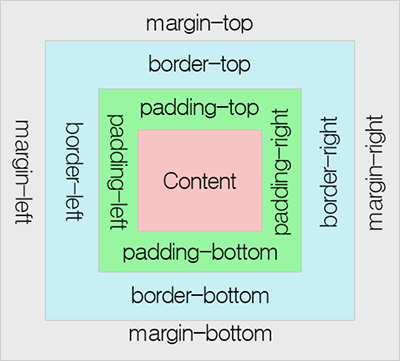
CSS 박스 모델
- block level element : 화면 전체를 쓰는 요소
-
inline level element : 자신의 크기만큼 쓰는 요소
- 크기
height : 200px -- 요소의 높이
width : 200px -- 요소의 넓이
max-width -- 최대 넓이 -> 이보다 더 많은 양을 쓸 경우 스크롤바 생성
min-width -- 최소 넓이 -> 브라우저의 크기는 이 이하로 작아지지 않음
max-height
min-height
- 박스모델

padding-top | right | bottom | left
border-style
border-width
border-color
border-top|right|bottom|left-style 등등
margin-top|right|bottom|left
- Outline : 요소 가장 바깥 부분
outline-style
outline-color
outline-width
CSS Grid

#grid{
border:5px solid pink;
display : grid;
grid-template-colums: 100px 1fr -- 1fr: 나머지 공간
}
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
Responsive
div{
border:10px solid green;
font-size: 60px;
}
@media(min-width:880px){
div{
display:none;
}
}
div 가 웹페이지 880px이 넘어가면 display none이 되도록 하는 media query 문이다.
코드의 재사용
- style.css
<! style.css>
div{
border:10px solid green;
font-size: 60px;
}
@media(min-width:880px){
div{
display:none;
}
}
- html
<head>
<link rel="stylesheet" href="style.css">
</head>
설정해 놓은 css를 파일로 저장하고 읽어와서 적용할 수 있다.
Discussion and feedback