Written by
최태열
on
on
Jekyll 테마로 Github 블로그 만들기
Jekyll 테마 Fork
Github 블로그란?
우리는 일반적으로 github를 사용할 때, 협업툴 및 저장소로 사용한다. 하지만 github에서는 블로그를 운영할 수 있게 github.io를 제공한다.
주로 개발자를 꿈꾸는 사람들이 본인의 포트폴리오를 만들기 위해 블로그를 운영한다.
시작하기
Jekyll
주로 github 블로그를 만든다 하면 Jekyll을 활용해서 만드는 경우가 많다. 이 블로그도 Jekyll을 사용해 만든 것이다.
백지부터 시작하는 것은 너무 힘들기 때문에 오픈소스를 사용하자
github에는 jekyll로 만든 블로그 디자인을 무료로 공유해주는 훌륭한 사람들이 많다. 우리는 그냥 가져다가 쓰면 된다.
Github에 Jekyll을 검색하면 많은 디자인이 나온다. 거기서 원하는 디자인의 저장소를 포크해오면 된다.
Fork
다른 사람의 repository를 복사해서 동일한 이름의 저장소를 생성하는 것이다.

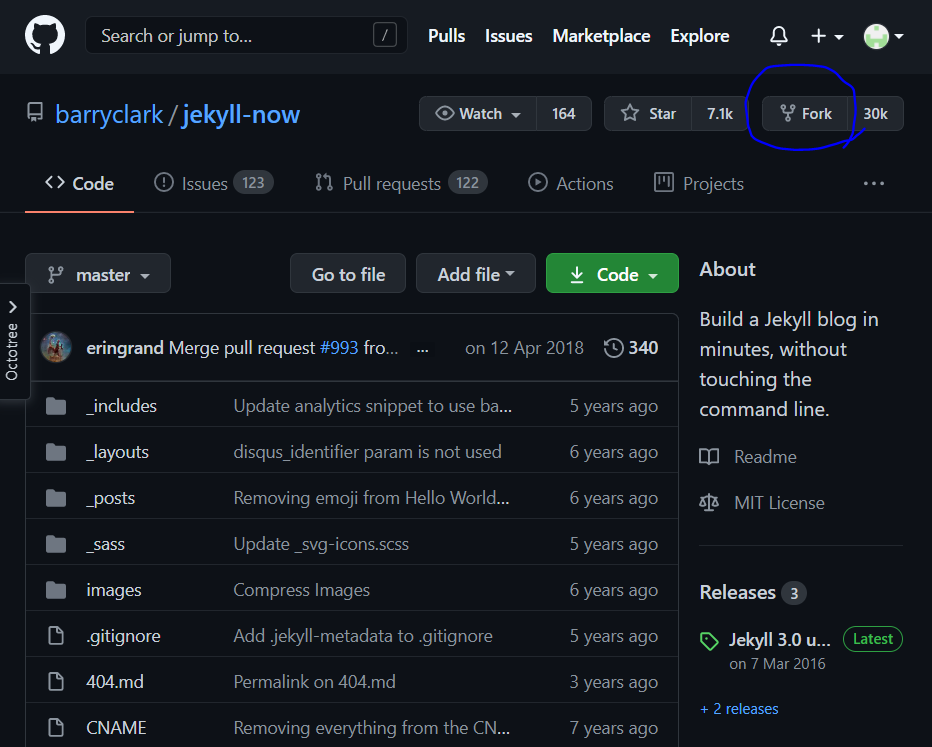
Github에 Jekyll을 검색해서 나온 Jekyll-now 디자인이다.
우측 상단의 Fork를 눌러서 내 저장소로 복사해올 수 있다.

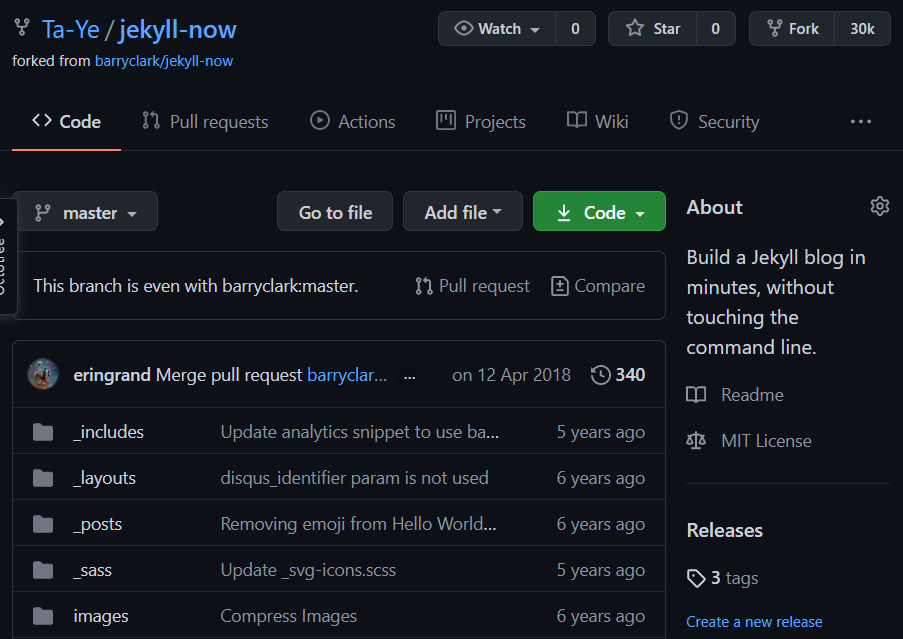
내 저장소로 잘 복사되었다.
하지만 접속할 주소가 없기 때문에 이대로 쓸 수 없다.


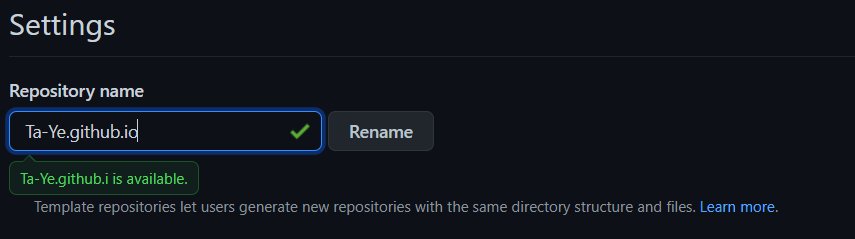
Github 블로그는 계정당 하나 “이름.github.io”라는 repository에서 만들어진다.
따라서 repository 명을 “이름.github.io”로 바꿔줘야 한다.
여기까지 했다면 블로그를 만들 기본적인 준비를 마쳤다고 할 수 있다.
Discussion and feedback