on
블로그 페이지 수정
Github 블로그 페이지 수정
마크다운을 활용해 포스트까지 올렸다면, 메인화면과, tag에 우리의 글이 잘 올라온 것을 확인할 수 있을 것이다. 이렇게만 해도 충분히 블로그 운영을 할 수 있지만, 우리만의 블로그를 만들기 위해서 몇 가지 수정을 해볼 것이다.
구조 바꾸기

Tale의 기본 구조다.

내가 원하는 블로그 구조다.
나는 Posts가 Home으로 바꾸고
About 대신 About Me로 바꾸고
Tags를 Study를 사용한다.
거기에 프로젝트를 따로 보여주고 싶어서 Project만 보여주는 페이지를 따로 만든다.
Tag 변경하기
Tag 페이지의 기본 원리는 Tag 명을 Key로 하고 해당 Key를 가진 Post들을 Value로 하는 Hash로 호출하는 방식이다.
내 블로그에서는 Project 페이지는 tag가 Project인 post들을 모아서 Project 페이지에 보여줄 것이다.
따라서 기본 구조는 Tag 페이지와 같다.

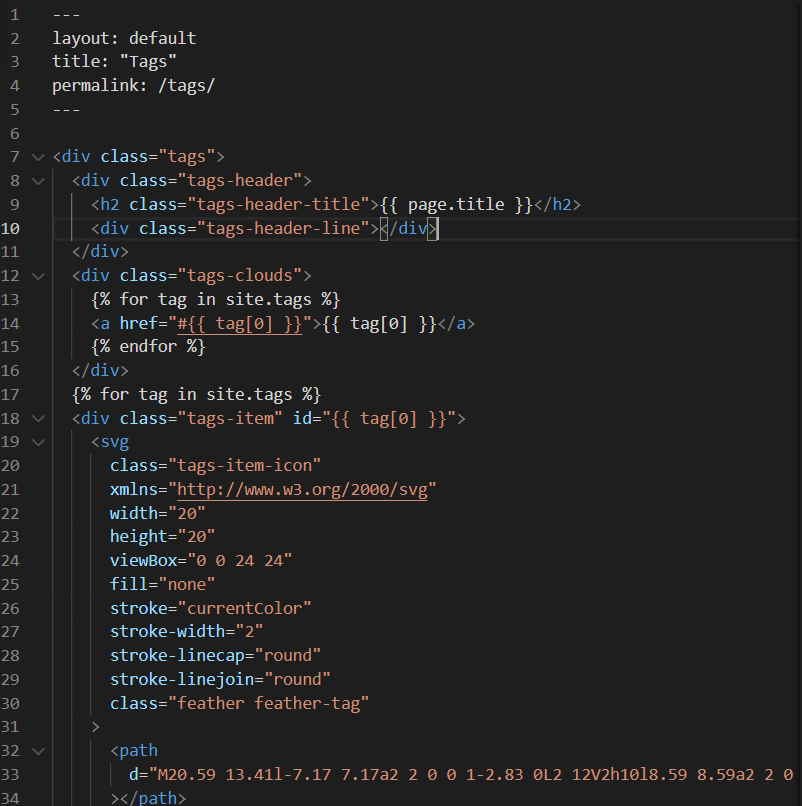
Tag 페이지이다. 나는 여기서 tag명이 Project인 페이지를 빼고 출력하고 싶다.

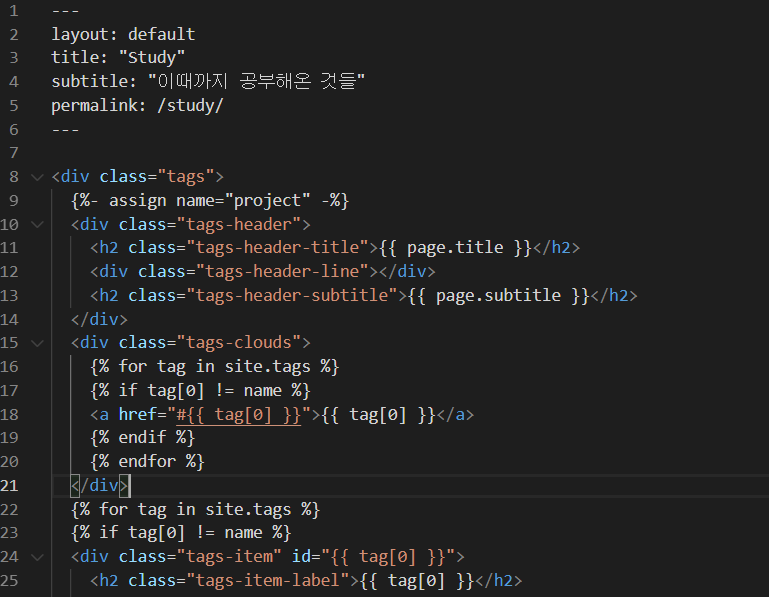
기본적으로 이 페이지는 Django의 문법을 활용한다.
그 점을 이용해서 name이라는 변수에 project 라는 문자열을 대입했다.(assign)
그리고 tag[0]를 tag cloud에 넣는 것을 보면 tag[0]이 tag명인 것을 알 수 있다.
따라서 tag[0]가 project가 아닌 것들만 포함했다.
이렇게 하면 tag명이 project가 아닌 것들만 페이지에 나타난다.
Project 페이지 생성하기
project 페이지는 tag 페이지를 변경했다면 쉽게 할 수 있다.
tag[0]가 project인 것만 포함하면 된다.
따라서, tag.html 을 복사해서 permalink만 바꿔주면 쉽게 할 수 있다.
Discussion and feedback