Written by
최태열
on
on
Vue Router Project
Router
비동기 페이지 이동에 관련된 Vue 라이브러리다.
자세한 내용은 링크를 통해 알 수 있다.
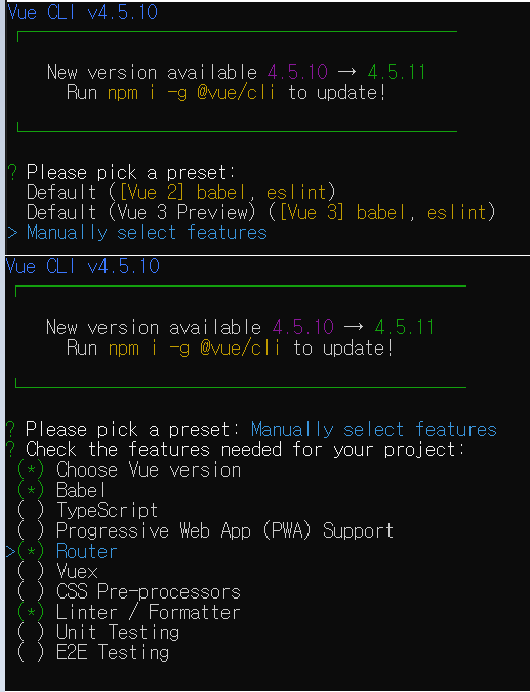
프로젝트에 Router 추가

Vue 생성시 추가할 수 있다.
index.js
router를 관리하는 java script 파일
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
},
{
path: '/play',
name: 'Play',
component: () => import('../views/Play.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
url 자체를 component에 넣을 수 도 있고
import 해와서 component에 넣을 수 도 있다.
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/playdata">Playdata</router-link>
</div>
<router-view/>
</div>
</template>
다음과 같이 link를 넣음으로서 router를 사용할 수 있다.
Discussion and feedback